Hexo 使用 Waline 评论系统(Hexo Next 主题版本(V8+)的那些事)
Hexo Next 主题版本(V8+)的那些事(使用Waline评论系统踩的坑)。
使用 Waline 报错了。[^waline-hexo-nexT-versions]
本文所用版本:Hexo v6.3.0(2022_09_08),NexT-Theme v8.13.1(2022_10_03)。 本文发布时间:2022年10月4日
使用第三方的插件, @waline/hexo-next 。结果使用npm install在Hexo目录安装后发现并不生效,运行hexo s出现如下错误:
看起来是找不到swig模板文件,感觉有点莫名其妙。
1 | hexo s |
更新到 NexT-Theme v8.13.1(2022_10_03)
最后找到了问题的根源,我用的是 NexT v7.8.0 。git log看了下最新的代码已经是去年的了。
再搜索发现了个更匪夷所思的事情,我发现了两个repo:
https://github.com/theme-next/hexo-theme-next,theme-next已废弃。- https://github.com/next-theme/hexo-theme-next ,
theme-nextstart from v8。
而且前者在Google中的排名更高,Star更多。但再一看二者的最新版本,下面的居然是 v8.5.0。研究了半天终于在这找到了区别:
https://github.com/next-theme/hexo-theme-next/issues/36
https://github.com/next-theme/hexo-theme-next/issues/4#issuecomment-626205848
- 简单来说,问题就是 theme-next 团队的 owner 始终拒绝向其它任何团队成员提供足够的权限,且 owner 本人自 2019 年 10 月起已连续半年不在线,导致其它活跃的团队成员无法管理仓库,也无法邀请新的成员。
- 由于对 theme-next 团队的未来不抱有期望,我作为 theme-next 的主要贡献者,自 2020 年 4 月起停止为旧的仓库贡献代码,并创建了新的组织,以确保维护工作正常进行。
- 只要能够收到足够多的 Bugfix / Feature Request,每月更新肯定不是问题。
- 目前已经发布的版本在这里: https://github.com/next-theme/hexo-theme-next/releases
v8.0.0 版本计划在 Hexo 5.0 版本后发布。 https://theme-next.js.org/docs/getting-started/upgrade.html
好了,问题变成了要把 v7.8.0 的 NexT 更新到 v8.5.0,但由于两个repo是独立的,只能手动更新_config.yml。而且更大的麻烦在于如果之前直接修改过模板源码,升级版本就更是费劲。
按照官方推荐的方式更新到 v8.5.0: https://theme-next.js.org/docs/getting-started/upgrade.html
然后一切就简单了,再在Hexo目录安装@waline/hexo-next,hexo clean & hexo g一次通过,效果直接看评论区。
[^waline-hexo-nexT-versions]: Hexo使用Waline评论系统 | @achive.org
https://www.bilibili.com/read/cv15189271/
为 Next 主题添加 Waline 评论系统[^nexT-Waline-vercl-leancloudDB ]
Waline 和 Valine 一样,也是支持基于 LeanCloud 作为数据存储的,但是 Waline 支持的部署方式更多:
为了方便,这里我只讲述最简单,零成本的数据库建立方法。
| Waline | ||
|---|---|---|
| Client | Server | Storage |
| @waline/client | Vercel | LeanCloud |
| MiniValine | Deta | CloudBase |
| AprilComment | CloudBase | MongoDB |
| InspireCloud | MySQL | |
| Railway | SQLite | |
| Render | PostgreSQL | |
| Docker | GitHub | |
| Virtual Host | Deta Base | |
| InspireCloud |
[^nexT-Waline-vercl-leancloudDB ]: Hexo博客进阶:为 Next 主题添加 Waline 评论系统 | @achive.org
第一步,配置评论数据库
我们需要注册一个 Leancloud 国际版 的账号,注意,一定要是 国际版(域名:leancloud.app ),国内版需要绑定备案的域名,比较麻烦。
创建应用– 应用名称,名称可以自己定义。- 选择
开发版点击创建。 - 点击应用进入设置。
- 点击应用凭证,取得我们
AppKey、App id、以及MasterKey。
- 点击应用凭证,取得我们
安装服务端
由上面的表格可以看到,Waline 支持多种服务端,为了最简便上手,我们使用第一种方式,即在 Vercl 上安装服务端。首先,点击下面的按钮,一键部署:
应该需要注册一个账号,支持使用
Github账号直接登录登录后重新点进来,点击
Create,git repository 自定义。然后等待下面
Deploy构建完成,点击Go to Dashboard找到
Settings=>Environment Variables,配置三个环境变量,对应如下表:提示
如果你使用 LeanCloud 国内版,请额外配置
LEAN_SERVER环境变量,值为你绑定好的域名。Lean Cloud Vercel Environment AppID LEAN_ID AppKey LEAN_KEY MasterKey LEAN_MASTER_KEY 为了使环境变量生效,我们需要重新构建一次。在上方找到
Deployments,选择第一个右边的三个点,点击Redeploy。等待其构建结束,然后记住
DOMAINS中的域名地址:https://xxxx.vercel.app(该域名在国内无法访问,替代方案见下文) 。
在Hexo Next主题中配置
由于 Next 主题中并不自带 Waline 的评论配置,我们需要安装官方提供的插件。在 Hexo 根目录执行:
1 | npm install @waline/hexo-next |
找到 Next 的主题配置文件,在最后加上
1 | # Waline |
重新部署 Hexo ,就可以看到结果了。
据反馈,Hexo 似乎在 8.x 的版本使用 waline 比较稳定,如果出现
hexo g出错,可尝试升级 hexo 版本。
登录服务端
由于 Waline 有服务端,支持评论管理。第一个账号作为管理员。
找到评论框,点击 登录 按钮,会弹出一个窗口,找到用户注册。
注册好,登录之后即可进入评论管理的后台(https://xxxx.vercel.app/ui),可以对评论进行管理。
- 或者 登录到 Leancloud 上的 数据库进行管理。
部署后立即注册
部署后,会得到一个类似https://pinglun.vercel.app/的网址,记下来
然后切记进入这个网址,注册管理员,被别人注册了你就惨了 : https://[替换成你的].vercel.app/ui/register
其他设置
自定义头像
参考
https://waline.js.org/guide/get-started.html
Vercel 在中国大陆被魔法的临时解决方案[^vercel-down]
2022/09/04 更新:目前那个什么不存在的玩意实行了更高级别的魔法,*.vercel.app 已被DNS污染,目前可行的解决方案只有绑定自己的域名。
目前 Vercel 已给出临时解决方案,
- 即将IP 76.76.21.21 改为
76.223.126.88(使用CNAME 的用户可以无感知过度) - CNAME cname.vercel-dns.com 改成
cname-china.vercel-dns.com
域名 DNS 托管[^vercel-domain]
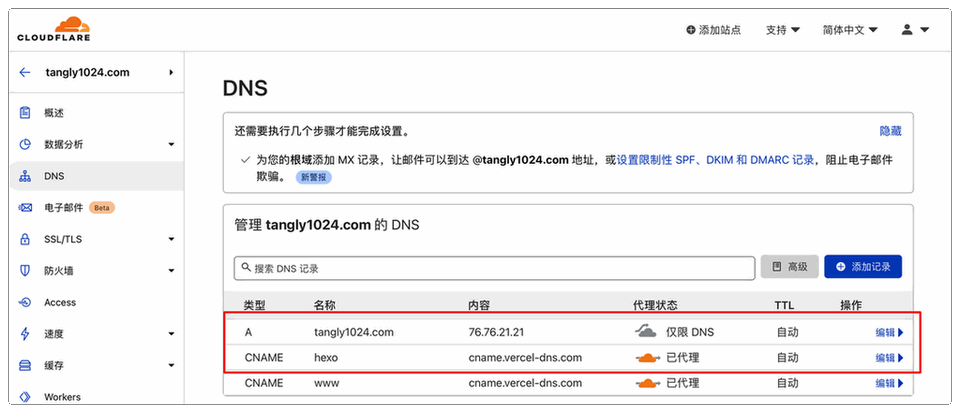
- cloudflare
- 腾讯 DNSPod
- 阿里云
以 cloudflare 为例:
注: 实际使用时, 未设置 www 的 CNAME , 要把 vercel-dns.com 的 代理状态关闭,不然一直 308 。
**如果你的域名没有绑定过任何一条A记录,则添加一条域名A记录指向Vercel服务器地址 76.223.126.88 **

Vercel 控制台配置
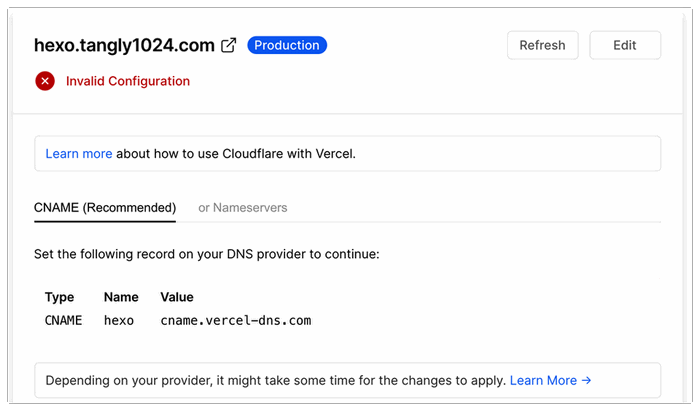
在 Vercel 控制面板中找到
Setting→Domains→Add,输入域名Add之后,如果看到下图中的提示(Invalid Configuration)👇,说明第一步域名服务商后台的配置有误,需要返回前面的步骤检查一下~

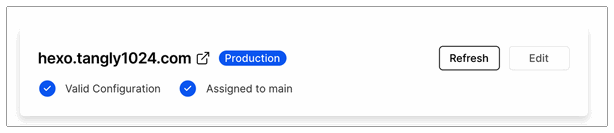
如果域名服务配置正常,Vercel 的卡片会变成如图的样子:

[^vercel-down]: Vercel 在中国大陆被魔法的临时解决方案 | @achive.org
[^vercel-domain]: https://tangly1024.com/article/vercel-domain | @achive.org