CSS in JS 简介
作者: 阮一峰
日期: 2017年4月 5日
1、
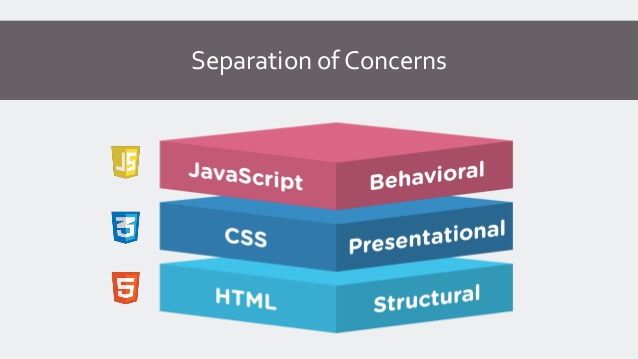
以前,网页开发有一个原则,叫做“关注点分离”(separation of concerns)。

它的意思是,各种技术只负责自己的领域,不要混合在一起,形成耦合。对于网页开发来说,主要是三种技术分离。

- HTML 语言:负责网页的结构,又称语义层
- CSS 语言:负责网页的样式,又称视觉层
- JavaScript 语言:负责网页的逻辑和交互,又称逻辑层或交互层
简单说,就是一句话,不要写”行内样式”(inline style)和”行内脚本”(inline script)。比如,下面代码就很糟糕(查看完整代码)。
2、
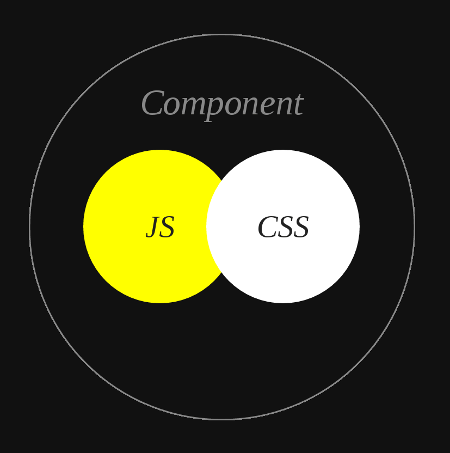
React 出现以后,这个原则不再适用了。因为,React 是组件结构,强制要求把 HTML、CSS、JavaScript 写在一起。
上面的例子使用 React 改写如下(查看完整代码)。
上面代码在一个文件里面,封装了结构、样式和逻辑,完全违背了”关注点分离”的原则,很多人不适应。
但是,这有利于组件的隔离。每个组件包含了所有需要用到的代码,不依赖外部,组件之间没有耦合,很方便复用。所以,随着 React 的走红和组件模式深入人心,这种”关注点混合”的新写法逐渐成为主流。

3、
表面上,React 的写法是 HTML、CSS、JavaScript 混合在一起。但是,实际上不是。现在其实是用 JavaScript 在写 HTML 和 CSS。
React 在 JavaScript 里面实现了对 HTML 和 CSS 的封装,我们通过封装去操作 HTML 和 CSS。也就是说,网页的结构和样式都通过 JavaScript 操作。
4、
React 对 HTML 的封装是 JSX 语言 ,这个在各种 React 教程都有详细介绍,本文不再涉及了,下面来看 React 对 CSS 的封装。
React 对 CSS 封装非常简单,就是沿用了 DOM 的 style 属性对象,这个在前面已经看到过了。
上面代码中,CSS 的font-size属性要写成fontSize,这是 JavaScript 操作 CSS 属性的约定。
由于 CSS 的封装非常弱,导致了一系列的第三方库,用来加强 React 的 CSS 操作。它们统称为 CSS in JS,意思就是使用 JS 语言写 CSS。根据不完全统计,各种 CSS in JS 的库至少有47种。老实说,现在也看不出来,哪一个库会变成主流。

你可能会问,它们与”CSS 预处理器”(比如 Less 和 Sass,包括 PostCSS)有什么区别?回答是 CSS in JS 使用 JavaScript 的语法,是 JavaScript 脚本的一部分,不用从头学习一套专用的 API,也不会多一道编译步骤。
5、
上周,我看到一个新的 CSS in JS 库,叫做 polished.js。它将一些常用的 CSS 属性封装成函数,用起来非常方便,充分体现使用 JavaScript 语言写 CSS 的优势。

我觉得这个库很值得推荐,这篇文章的主要目的,就是想从这个库来看怎么使用 CSS in JS。
首先,加载 polished.js。
如果是浏览器,插入下面的脚本。
polished.js目前有50多个方法,比如clearfix方法用来清理浮动。
上面代码中,clearFix就是一个普通的 JavaScript 函数,返回一个对象。
“展开运算符”(...)将clearFix返回的对象展开,便于与其他 CSS 属性混合。然后,将样式对象赋给 React 组件的style属性,这个组件就能清理浮动了。
从这个例子,大家应该能够体会polished.js的用法。
6、
下面再看几个很有用的函数。
ellipsis将超过指定长度的文本,使用省略号替代(查看完整代码)。
hideText用于隐藏文本,显示图片。
hiDPI指定高分屏样式。
retinaImage为高分屏和低分屏设置不同的背景图。
7、
polished.js提供的其他方法如下,详细用法请参考文档。
normalize():样式表初始化placeholder():对 placeholder 伪元素设置样式selection():对 selection 伪元素设置样式darken():调节颜色深浅lighten():调节颜色深浅desaturate():降低颜色的饱和度saturate():增加颜色的饱和度opacify():调节透明度complement():返回互补色grayscale():将一个颜色转为灰度rgb():指定红、绿、蓝三个值,返回一个颜色rgba():指定红、绿、蓝和透明度四个值,返回一个颜色hsl():指定色调、饱和度和亮度三个值,返回一个颜色hsla():指定色调、饱和度、亮度和透明度三个值,返回一个颜色mix():混合两种颜色em():将像素转为 emrem():将像素转为 rem
目前,polished.js只是1.0版,以后应该会有越来越多的方法。
8、
polished.js还有一个特色:所有函数默认都是柯里化的,因此可以进行函数组合运算,定制出自己想要的函数。
上面代码使用 Ramda 函数库完成组合运算。Ramda 的用法可以参考我写的教程。
(正文完)

