参考自:
0. 基本配置
部署到多平台
参考 : 将hexo-github博客同步托管至coding
由于百度蜘蛛把github屏蔽了,导致百度搜不到博客文章,let me feel a little unhappy,为了扩大网站收录率,我将hexo-github博客同步托管到国内coding上。
Hexo提供了hexo-deployer-git工具,可以帮助部署Hexo到很多平台。
|
|
修改_config.yml中的配置:
|
|
然后执行命令:
|
|
以下参考自 : Hexo博客搭建之使用Hexo+GitHub搭建个人博客
在使用框架时,会常用到以下几个命令:
|
|
还有常用的组合命令:
|
|
草稿命令:
|
|
简单必要设置
注意:配置文件要符合英文标点符号使用规范: 冒号后必须空格,否则会编译错误
a. Hexo _config.yml 修改语言
|
|
b. next _config.yml 修改 主题
|
|
c. 网站标题,作者
Hexo _config.yml ,修改这些值:
d. 域名,文章链接
Hexo _config.yml ,修改这些值:
e. 创建页面 & 修改菜单
标签 和 分类 禁用评论
|
|
1. next 主题优化
看到有些next主题的网站很炫酷,那么是怎么配置的呢?接下来我会讲一讲如何实现一些炫酷的效果
主要有以下29种:
- 在右上角或者左上角实现fork me on github
- 添加RSS
- 添加动态背景
- 实现点击出现桃心效果
- 修改文章内链接文本样式
- 修改文章底部的那个带#号的标签
- 在每篇文章末尾统一添加“本文结束”标记
- 修改作者头像并旋转
- 博文压缩
- 修改``代码块自定义样式
- 侧边栏社交小图标设置
- 主页文章添加阴影效果
- 在网站底部加上访问量
- 添加热度
- 网站底部字数统计
- 添加 README.md 文件
- 设置网站的图标Favicon
- 实现统计功能
- 添加顶部加载条
- 在文章底部增加版权信息
- 添加网易云跟帖
- 隐藏网页底部powered By Hexo / 强力驱动
- 修改网页底部的桃心
- 文章加密访问
- 添加jiathis分享
- 博文置顶
- 修改字体大小
- 修改打赏字体不闪动
- 侧边栏推荐阅读
0. 无痛使用图片
参考另一篇文章 在 hexo 中无痛使用本地图片
1. 在右上角或者左上角实现fork me on github
实现效果图

具体实现方法
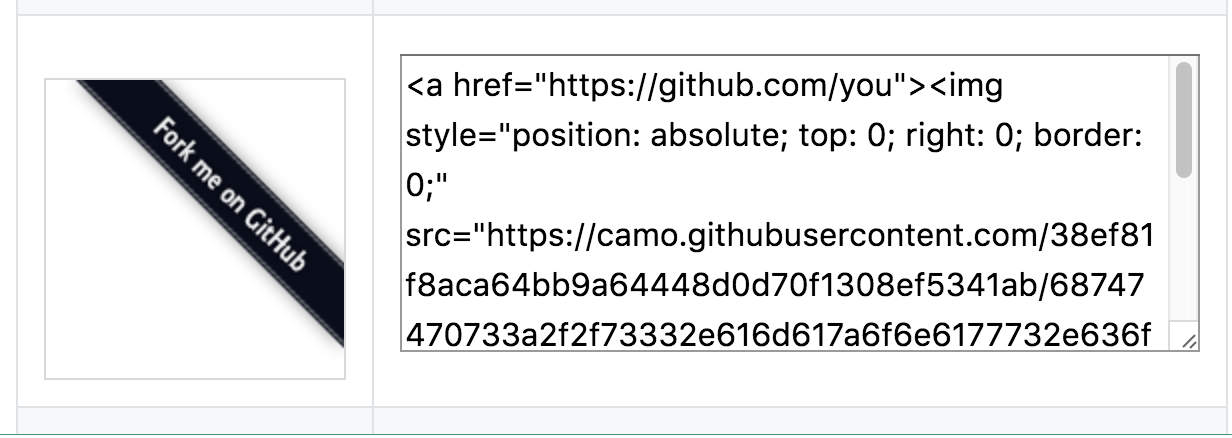
点击这里挑选自己喜欢的样式,并复制代码。 例如,我是复制如下代码:
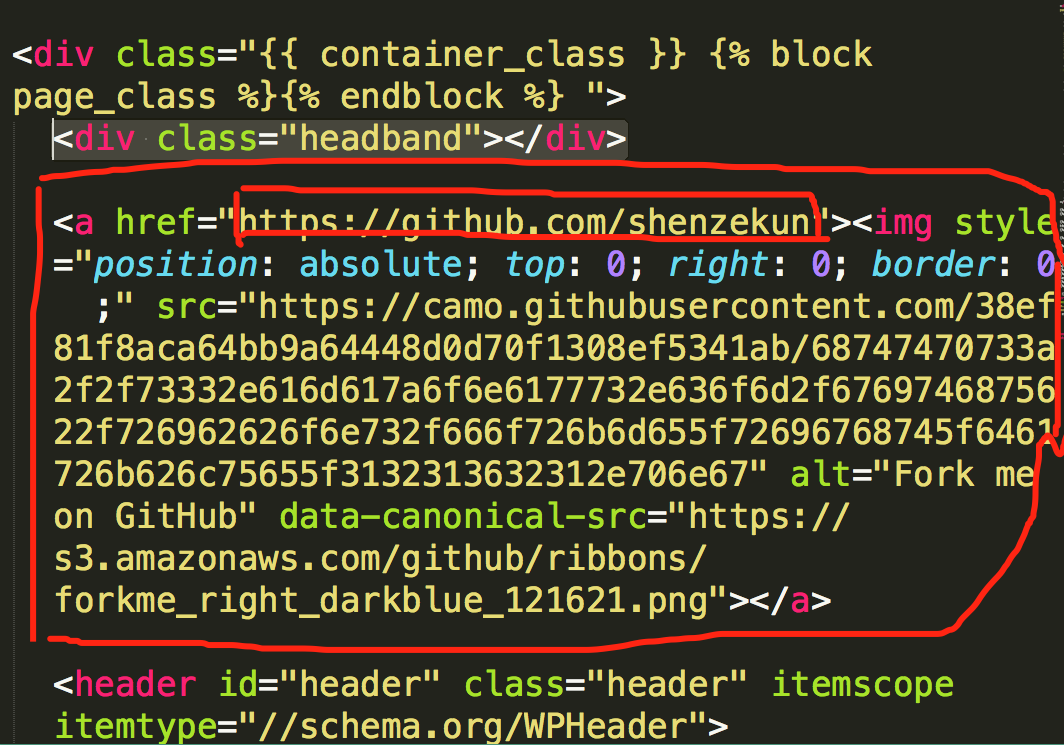
然后粘贴刚才复制的代码到themes/next/layout/_layout.swig文件中(放在<div class="headband"></div>的下面),并把href改为你的github地址
2.添加RSS
实现效果图

具体实现方法
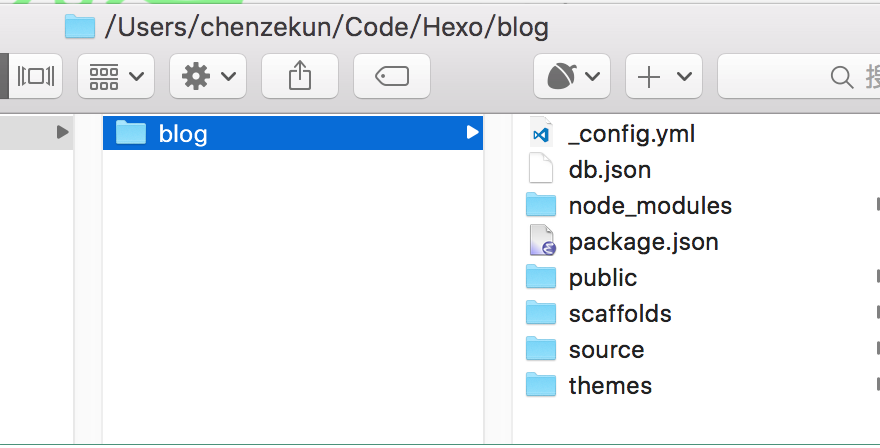
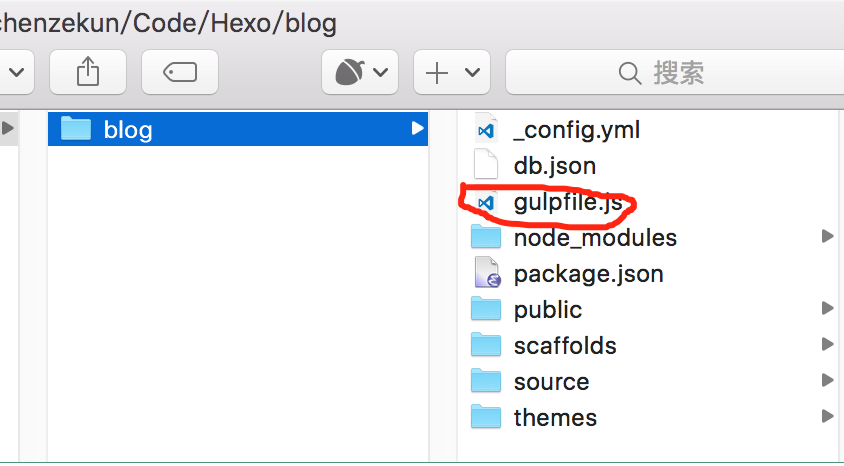
切换到你的blog(我是取名blog,具体的看你们的取名是什么)的路径,例如我是在/Users/chenzekun/Code/Hexo/blog这个路径上,也就是在你的根目录下
然后安装 Hexo 插件:(这个插件会放在node_modules这个文件夹里)
|
|
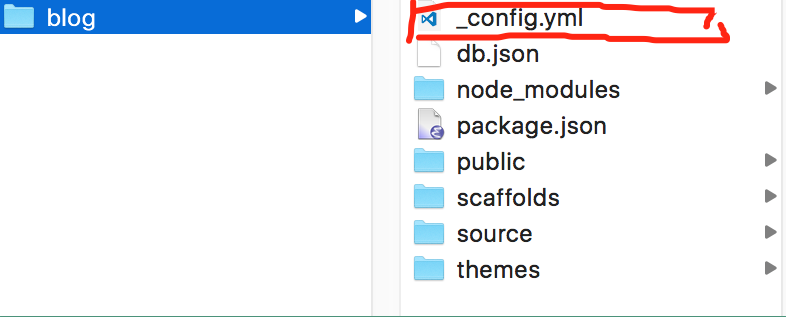
接下来打开画红线的文件,如下图:

在里面的末尾添加:(请注意在冒号后面要加一个空格,不然会发生错误!)
|
|
然后打开next主题文件夹里面的_config.yml,在里面配置为如下样子:(就是在rss:的后面加上/atom.xml,注意在冒号后面要加一个空格)
|
|
配置完之后运行:
|
|
重新生成一次,你会在./public 文件夹中看到 atom.xml 文件。然后启动服务器查看是否有效,之后再部署到 Github 中。
3. 添加动态背景
实现效果图

具体实现方法
这个我之前有一篇文章有讲过了,详情点击我的博客
修改_layout.swig
打开 next/layout/_layout.swig
在 < /body>之前添加代码(注意不要放在< /head>的后面)
|
|
修改配置文件
打开 /next/_config.yml,在里面添加如下代码:(可以放在最后面)
|
|
到此就结束了,运行 hexo clean,然后运行 hexo g,然后运行 hexo s,最后打开浏览器在浏览器的地址栏输入 localhost:4000 就能看到效果了\( ̄︶ ̄)/
如果你感觉默认的线条太多的话
可以这么设置====>
在上一步修改 _layout.swig中,把刚才的这些代码:
|
|
改为
|
|
配置项说明
color:线条颜色, 默认:'0,0,0';三个数字分别为(R,G,B)opacity: 线条透明度(0~1), 默认:0.5count: 线条的总数量, 默认:150zIndex:背景的z-index属性,css属性用于控制所在层的位置, 默认:-1
4. 实现点击出现桃心效果
实现效果图

具体实现方法
在网址输入如下
|
|
然后将里面的代码copy一下,新建love.js文件并且将代码复制进去,然后保存。将love.js文件放到路径/themes/next/source/js/src里面,然后打开\themes\next\layout\_layout.swig文件,在末尾(在前面引用会出现找不到的bug)添加以下代码:
|
|
新建 love.swig
|
|
5. 修改文章内链接文本样式
实现效果图

具体实现方法
修改文件 themes\next\source\css\_common\components\post\post.styl,在末尾添加如下css样式,:
|
|
其中选择.post-body 是为了不影响标题,选择 p 是为了不影响首页“阅读全文”的显示样式,颜色可以自己定义。
6. 修改文章底部的那个带#号的标签
实现效果图

具体实现方法
修改模板/themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将 # 换成<i class="fa fa-tag"></i>
7. 在每篇文章末尾统一添加“本文结束”标记
实现效果图

具体实现方法
在路径 \themes\next\layout\_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
|
|
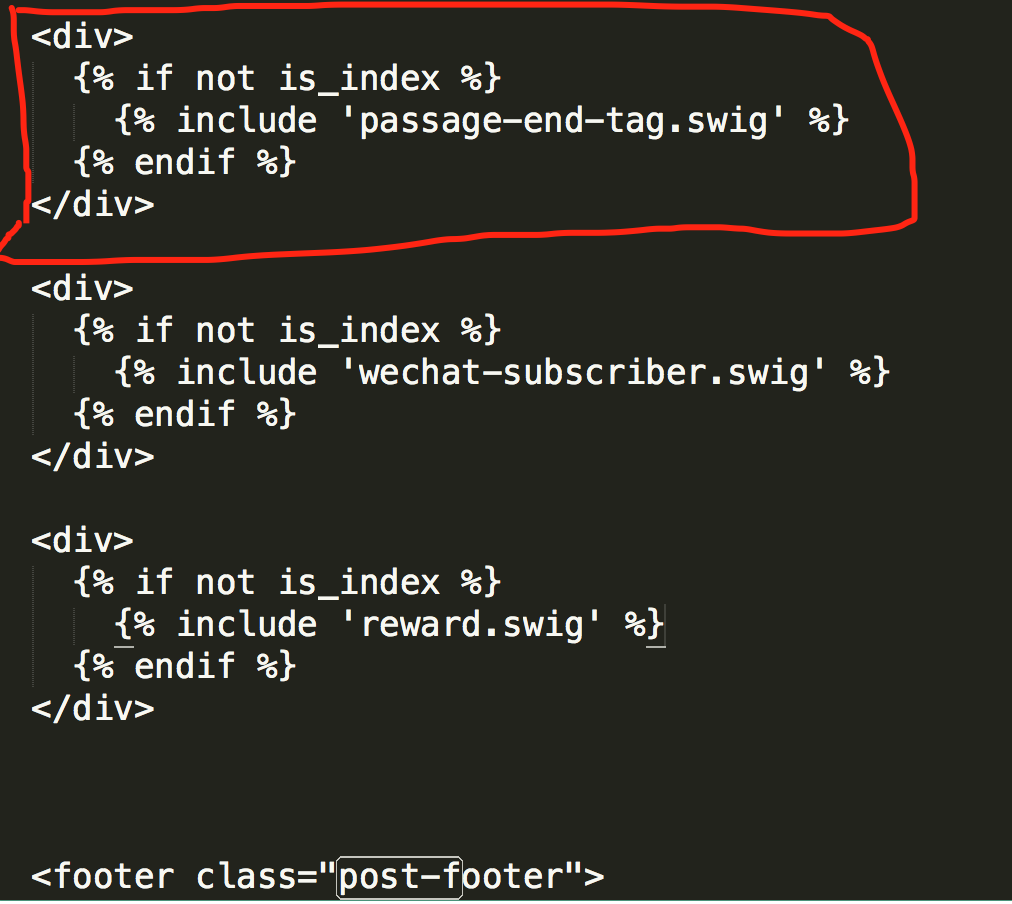
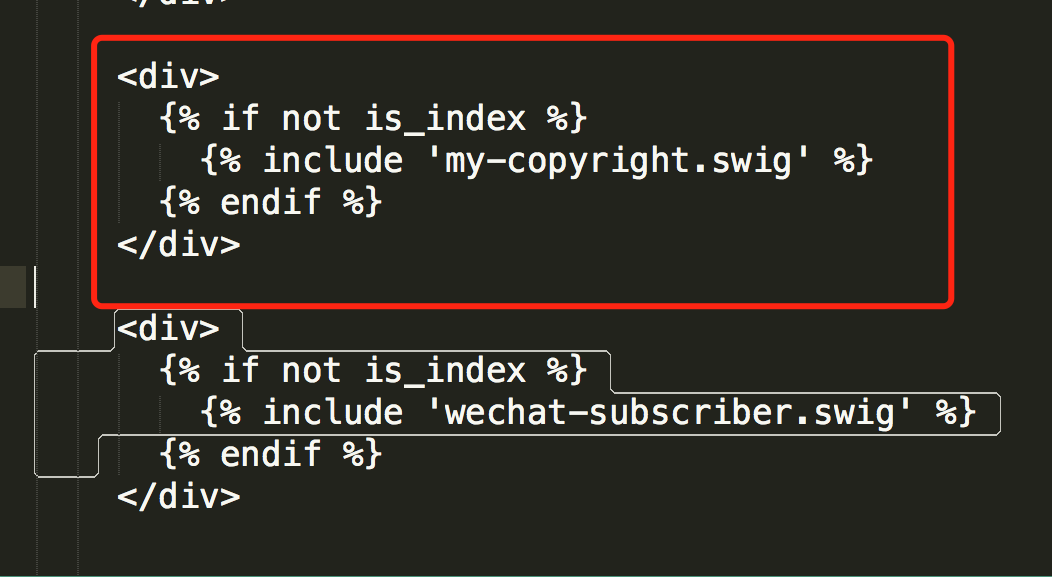
接着打开\themes\next\layout\_macro\post.swig文件,在post-body 之后, post-footer 之前添加如下画红色部分代码(post-footer之前两个DIV):

代码如下:
|
|
然后打开主题配置文件(_config.yml),在末尾添加:
|
|
完成以上设置之后,在每篇文章之后都会添加如上效果图的样子。
8. 修改作者头像并旋转
实现效果图

具体实现方法
打开\themes\next\source\css\_common\components\sidebar\sidebar-author.styl,在里面添加如下代码:
|
|
9. 博文压缩
在站点的根目录下执行以下命令:
|
|
在如下图所示,新建 gulpfile.js ,并填入以下内容:

|
|
生成博文时执行 hexo g && gulp 就会根据 gulpfile.js 中的配置,对 public 目录中的静态资源文件进行压缩。
10. 修改``代码块自定义样式
实现效果图

具体实现方法
打开\themes\next\source\css\_custom\custom.styl,向里面加入:(颜色可以自己定义)
|
|
11. 侧边栏社交小图标设置
实现效果图

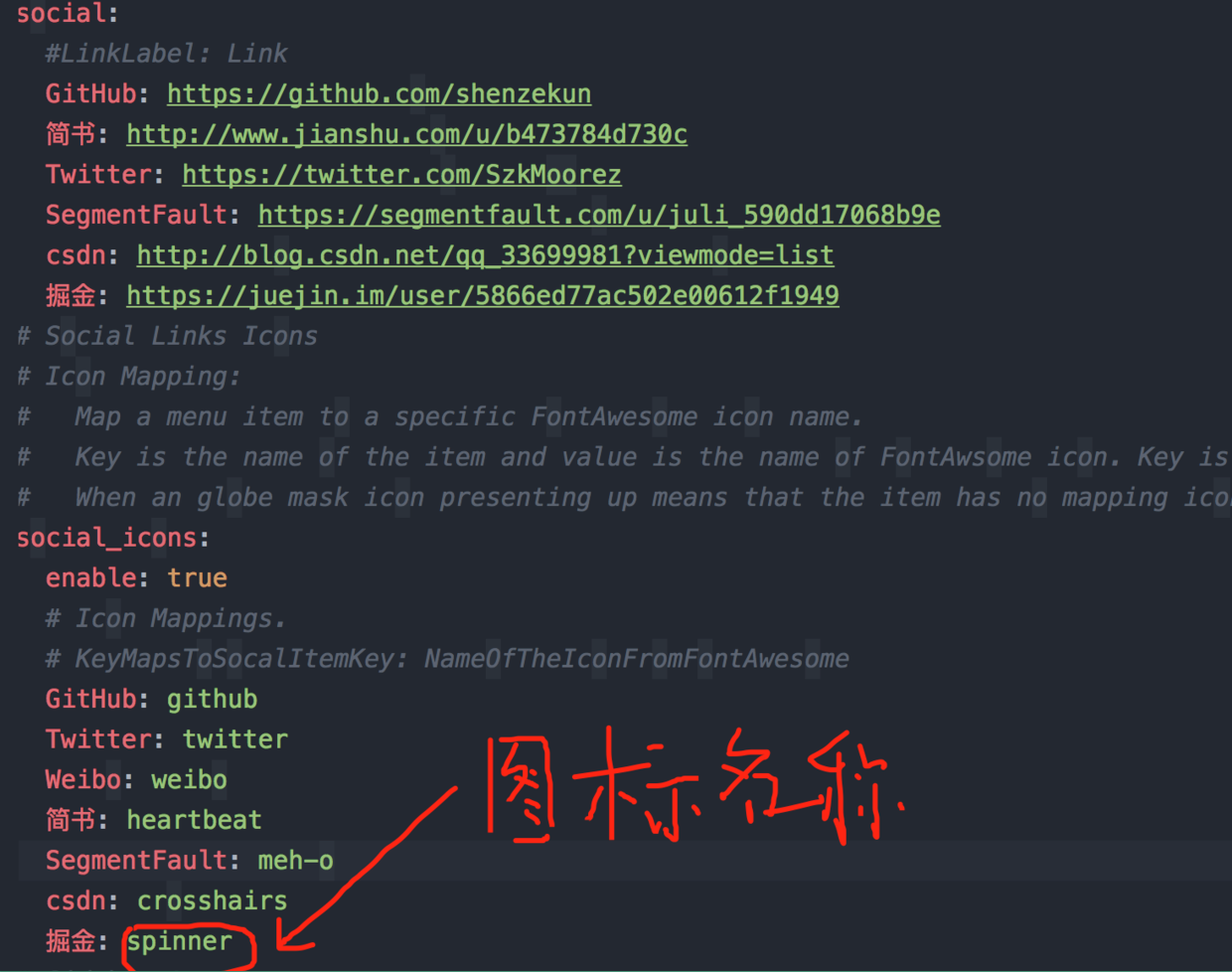
具体实现方法
打开主题配置文件(_config.yml),搜索social_icons:,在图标库找自己喜欢的小图标,并将名字复制在如下位置,保存即可

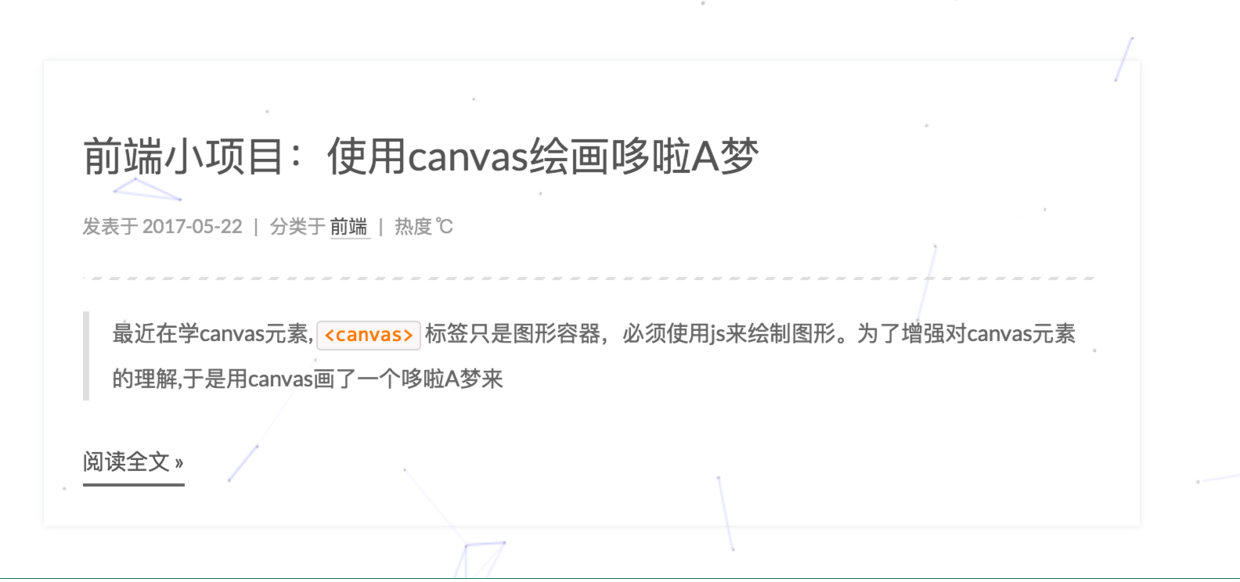
12. 主页文章添加阴影效果
实现效果图

具体实现方法
打开\themes\next\source\css\_custom\custom.styl,向里面加入:
|
|
13. 在网站底部加上访问量
实现效果图

具体实现方法
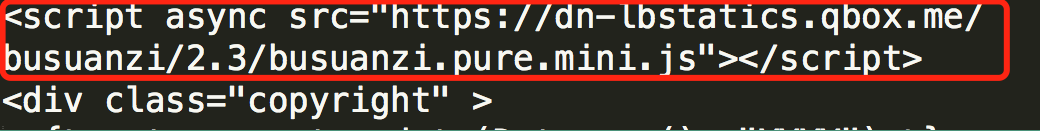
打开\themes\next\layout\_partials\footer.swig文件,在copyright前加上画红线这句话:
代码如下:
|
|
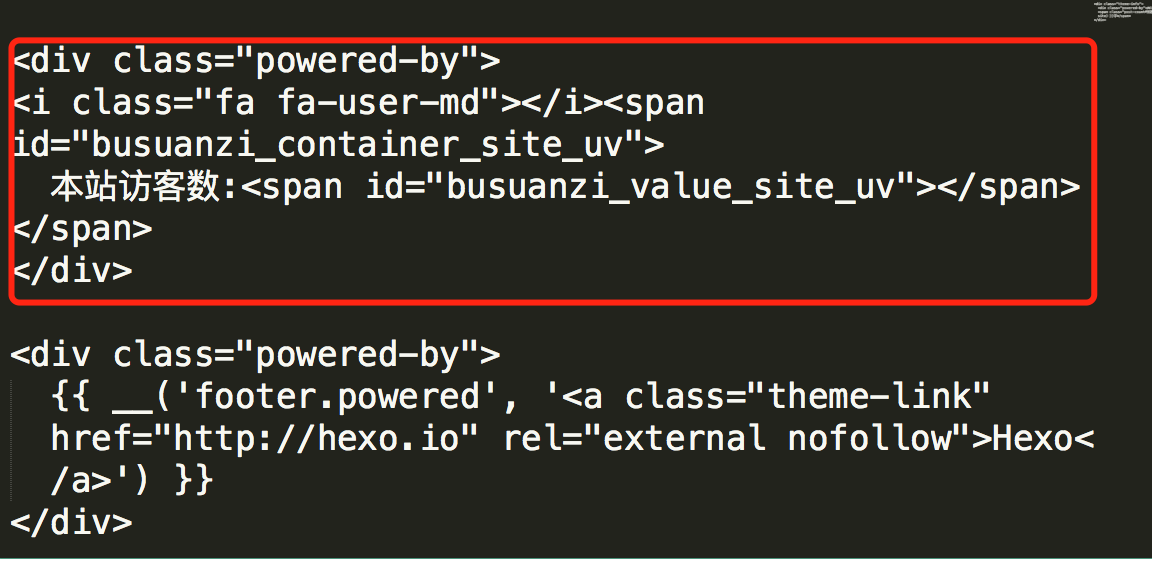
然后再合适的位置添加显示统计的代码,如图:
代码如下:
|
|
在这里有两中不同计算方式的统计代码:
- pv的方式,单个用户连续点击n篇文章,记录n次访问量
|
|
- uv的方式,单个用户连续点击n篇文章,只记录1次访客数
|
|
添加之后再执行hexo d -g,然后再刷新页面就能看到效果
14. 添加热度
实现效果图

具体实现方法
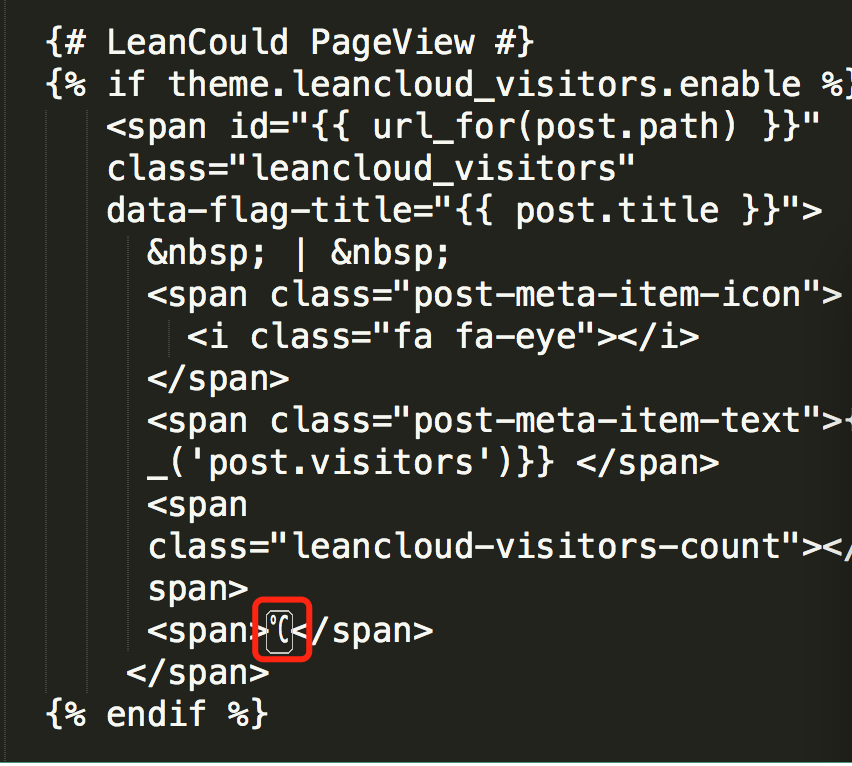
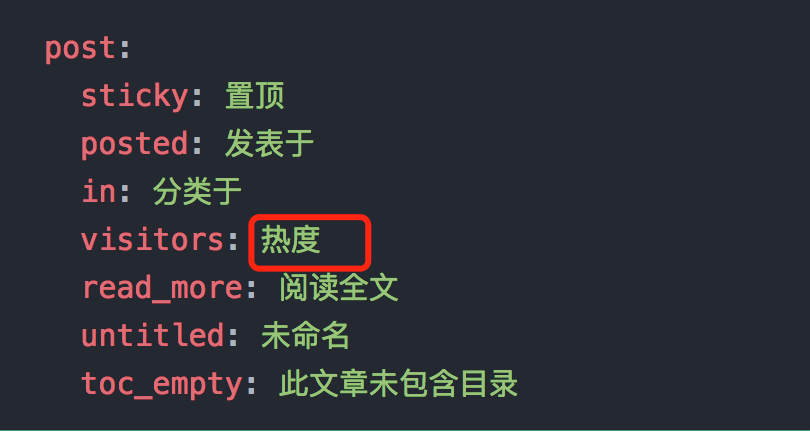
next主题集成leanCloud,打开/themes/next/layout/_macro/post.swig,在画红线的区域添加℃:

然后打开,/themes/next/languages/zh-Hans.yml,将画红框的改为热度就可以了
15. 网站底部字数统计
实现效果图

具体方法实现
切换到根目录下,然后运行如下代码
|
|
然后在/themes/next/layout/_partials/footer.swig文件尾部加上:
|
|
16. 添加 README.md 文件
每个项目下一般都有一个 README.md 文件,但是使用 hexo 部署到仓库后,项目下是没有 README.md 文件的。
在 Hexo 目录下的 source 根目录下添加一个 README.md 文件,修改站点配置文件 _config.yml,将 skip_render 参数的值设置为
|
|
保存退出即可。再次使用 hexo d 命令部署博客的时候就不会在渲染 README.md 这个文件了。
17. 设置网站的图标Favicon
实现效果图

具体方法实现
在EasyIcon中找一张(32*32)的ico图标,或者去别的网站下载或者制作,并将图标名称改为favicon.ico,然后把图标放在/themes/next/source/images里,并且修改主题配置文件:
|
|
18. 实现统计功能
实现效果图
具体实现方法
在根目录下安装 hexo-wordcount,运行:
|
|
然后在主题的配置文件中,配置如下:
|
|
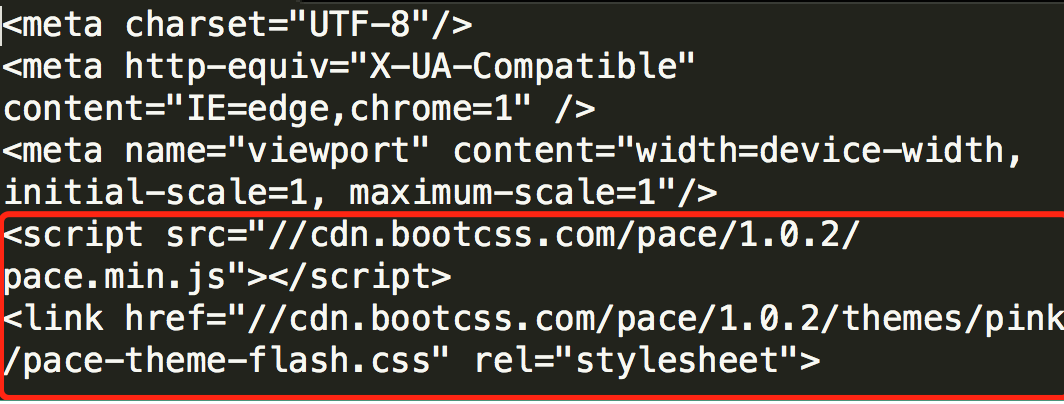
19. 添加顶部加载条
实现效果图

具体实现方法
打开/themes/next/layout/_partials/head.swig文件,添加红框上的代码
代码如下:
|
|
但是,默认的是粉色的,要改变颜色可以在/themes/next/layout/_partials/head.swig文件中添加如下代码(接在刚才link的后面)
|
|
目前,博主的增加顶部加载条的pull request 已被Merge😀===>详情
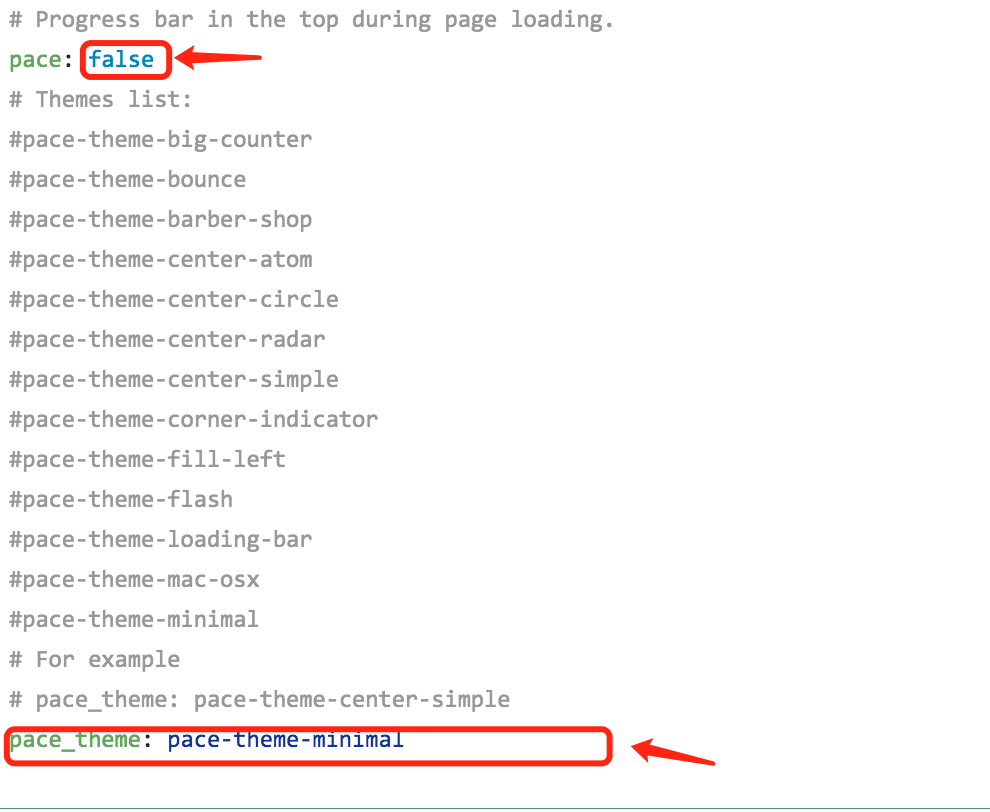
现在升级最新版的next主题,升级后只需修改主题配置文件(_config.yml)将pace: false改为pace: true就行了,你还可以换不同样式的加载条,如下图:
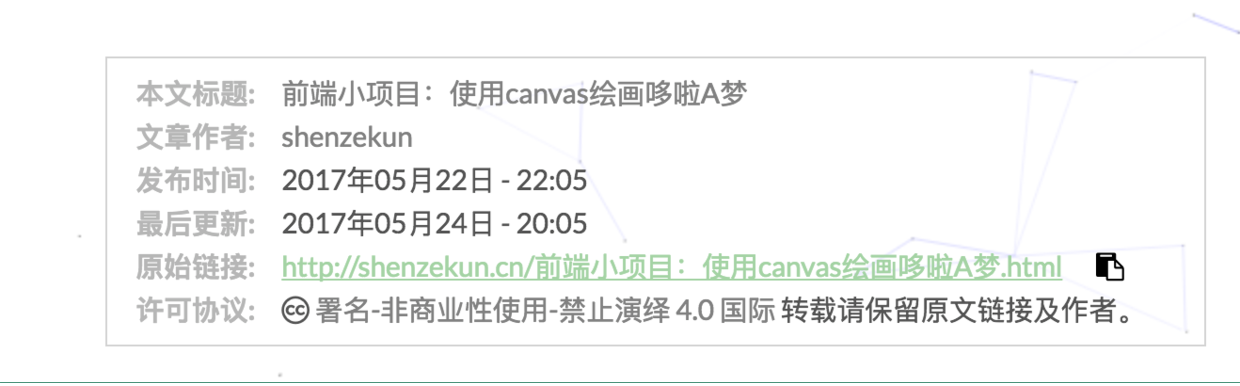
20. 在文章底部增加版权信息
实现效果图

在目录 next/layout/_macro/下添加 my-copyright.swig:
|
|
在目录next/source/css/_common/components/post/下添加my-post-copyright.styl:
|
|
修改next/layout/_macro/post.swig,在代码
|
|
之前添加增加如下代码:
|
|
如下:

修改next/source/css/_common/components/post/post.styl文件,在最后一行增加代码:
|
|
保存重新生成即可。
如果要在该博文下面增加版权信息的显示,需要在 Markdown 中增加copyright: true的设置,类似:
|
|
小技巧:如果你觉得每次都要输入
copyright: true很麻烦的话,那么在/scaffolds/post.md文件中添加:
这样每次hexo new "你的内容"之后,生成的md文件会自动把copyright:加到里面去
(注意:如果解析出来之后,你的原始链接有问题:如:http://yoursite.com/前端小项目:使用canvas绘画哆啦A梦.html,那么在根目录下_config.yml中写成类似这样:)就行了。
21. 添加网易云跟帖
实现效果图
具体方法实现
有两种实现方法:
①更新next主题,因为最新版本的主题已经支持这种评论。直接在主题配置文件_config.yml 文件中添加如下配置:
|
|
|
②如果你不想更新的话,那么按下面步骤进行:
首先,还是在主题配置文件_config.yml 文件中添加如下配置:
|
|
|
然后在在layout/_scripts/third-party/comments/ 目录中添加 gentie.swig,文件内容如下:
|
|
|
然后在layout/_scripts/third-party/comments.swig文件中追加:
|
|
|
最后,在 layout/_partials/comments.swig 文件中条件最后追加网易云跟帖插件引用的判断逻辑:
|
|
|
可能你hexo s时可能看不到,直接hexo d就可以看到了
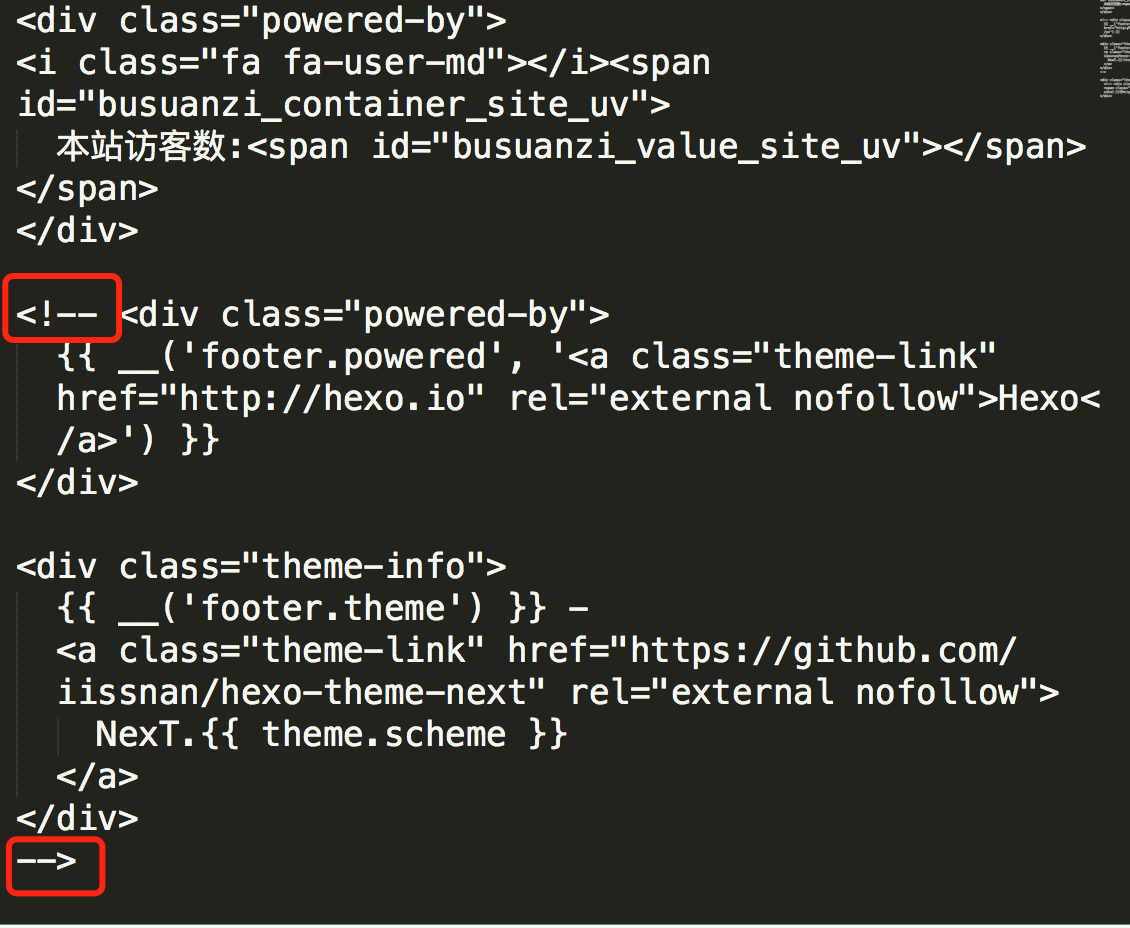
22. 隐藏网页底部powered By Hexo / 强力驱动
打开themes/next/layout/_partials/footer.swig,使用””隐藏之间的代码即可,或者直接删除。位置如图:

23. 修改网页底部的桃心
还是打开themes/next/layout/_partials/footer.swig,找到: ,然后还是在图标库中找到你自己喜欢的图标,然后修改画红线的部分就可以了。
,然后还是在图标库中找到你自己喜欢的图标,然后修改画红线的部分就可以了。
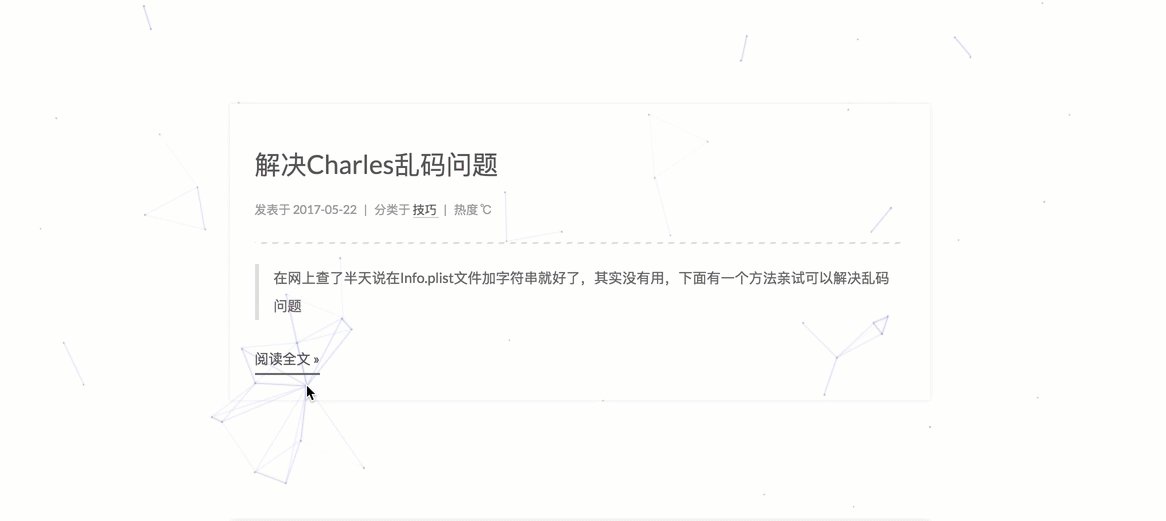
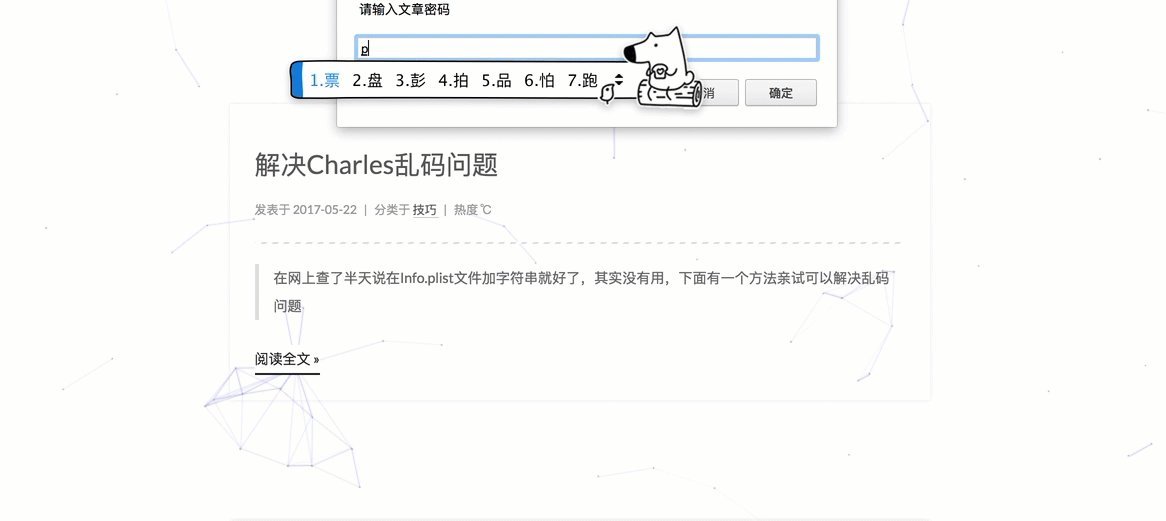
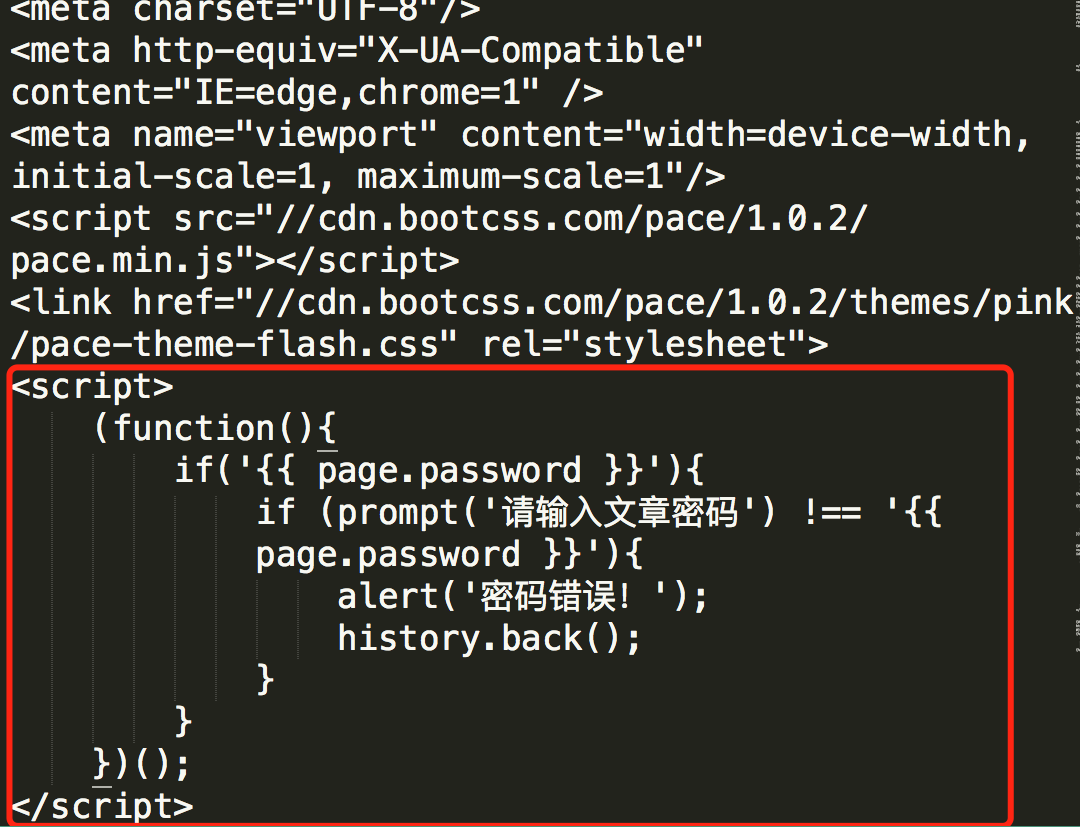
24. 文章加密访问
实现效果图

具体实现方法
打开themes->next->layout->_partials->head.swig文件,在以下位置插入这样一段代码:

代码如下:
|
|
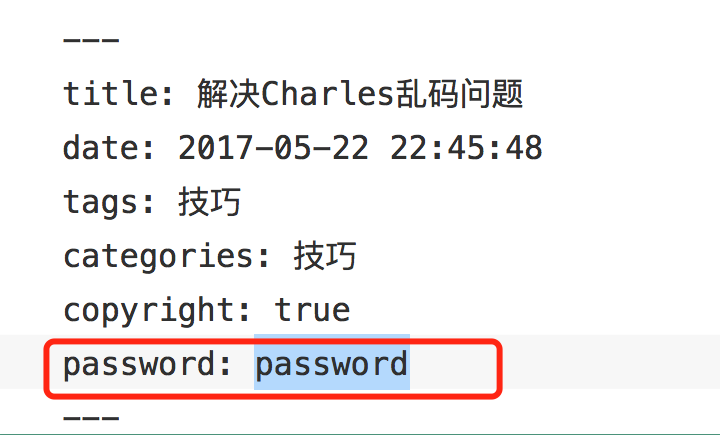
然后在文章上写成类似这样:

25. 添加jiathis分享
在主题配置文件中,jiathis为true,就行了,如下图
默认是这样子的:
如果你想自定义话,打开themes/next/layout/_partials/share/jiathis.swig修改画红线部分就可以了
26. 博文置顶
修改 hero-generator-index 插件,把文件:node_modules/hexo-generator-index/lib/generator.js 内的代码替换为:
|
|
在文章中添加 top 值,数值越大文章越靠前,如
|
|
27. 修改字体大小
打开\themes\next\source\css\ _variables\base.styl文件,将$font-size-base改成16px,如下所示:
|
28. 修改打赏字体不闪动
修改文件next/source/css/_common/components/post/post-reward.styl,然后注释其中的函数wechat:hover和alipay:hover,如下:
|
|
29. 侧边栏推荐阅读
今天有位网友问推荐阅读是怎么弄,其实挺简单的,打开主题配置文件修改成这样就行了(links里面写你想要的链接):
|
|
致谢
感谢大神们的文章,真的学到了许多,有些忘了记录下来,在这里由衷的感谢。虽然比较折腾,但是确实满满的成就感,Road endless its long and far, I will seek up and down!
欢迎访问我的博客
参考的文章:
- http://blog.csdn.net/MasterAnt_D/article/details/56839222
- http://zidingyi4qh.com/2017/04/27/NexT%E5%BA%95%E9%83%A8logo%E6%B7%BB%E5%8A%A0%E8%AE%BF%E9%97%AE%E9%87%8F/
- https://fuyis.me/2017/01/25/Hexo-theme-next-and-optimized-configuration/
- http://www.vitah.net/posts/20f300cc/
- http://thief.one/2017/03/03/Hexo%E6%90%AD%E5%BB%BA%E5%8D%9A%E5%AE%A2%E6%95%99%E7%A8%8B/